Содержание
- Структура интернет магазина. Часть 2
- 1. Главная страница интернет магазина
- 2. Каталог товаров
- 3. Карточка товара
- 4. Производители, бренды, фабрики
- 5. Акции
- 6. Поиск по сайту
- 7. Сравнение товаров
- 8. Корзина и оформление заказа
- 9. Отзывы о магазине
- 10. Контакты
- 11. Блог (статьи)
- 12. Личный кабинет
- 13. Текстовые информационные страницы
- Структура интернет-магазина: ключевые страницы и разделы
- Что собой представляет и зачем нужна структура интернет-магазина
- Подробнее о разделах и страницах структуры сайта интернет-магазина
- Этапы и нюансы разработки структуры интернет-магазина
- Кто работает в интернет-магазине
- Инь и ян организационной структуры
- Как создать структуру для интернет-магазина
- Когда начать разработку структуры интернет-магазина
- Типы структур сайтов
- Какой должна быть идеальная структура
- Ошибки
- Отдельная страница «Каталог»
- Нельзя создавать новые страницы
- Дубликаты по названию или смыслу
- Товары дочерних категорий внутри родительской
- Пустые или малочисленные категории
- Неравномерное распределение товаров по группам
- Товары и комплектующие в одном месте
- Фильтры предшествуют выбору категории или один набор фильтров на все категории
- Использование в названиях категорий фирм-производителей
- Способы сбора данных для структуры
- Практика
- Инструменты для создания структуры сайта
- Организационная структура интернет-магазина
Структура интернет магазина. Часть 2
В предыдущей статье “Создание структуры интернет магазина: схема категорий” мы разобрали SEO структуру основных страниц, а также перечень отличающихся по функционалу страниц магазина.
Сегодня мы подробнее разберем каждую из функциональных страниц сайта и в конце статьи сформируем перечень жизненно важных страниц интернет магазина, которых обязательно необходимы для запуска любого интернет магазина.
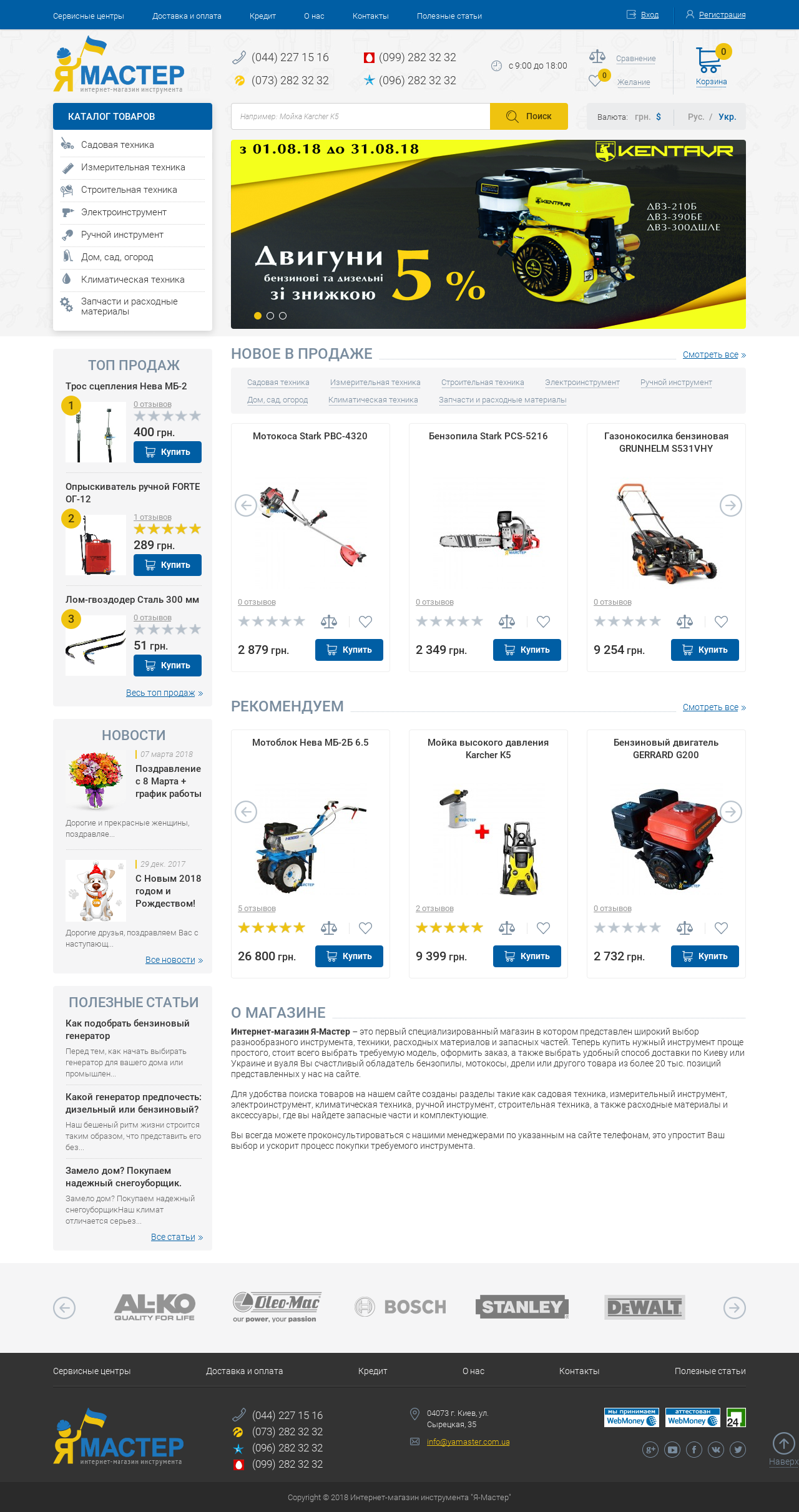
1. Главная страница интернет магазина
Это основная страница сайта магазина, предназначена для того, чтобы посетитель сайта мог понять что это за сайт и чем может быть ему полезен.
Главная страницы интернет магазина состоит из 3х основных частей:
Шапка (верхняя часть сайта одинаковая для всех страниц)
Контентная часть:
— слайдер изображений
— категории товаров
— популярные товары
— рекламные баннеры
— новые товары
— хиты продаж
— статьи (новости)
— слайдер производителей
— СЕО описание интернет магазина с заголовком H1
— подписка на рассылку
Футер (нижняя часть сайта одинаковая для всех страниц)
Какие блоки и в каком порядке лучше разместить в вашем конкретном случае, читайте в этой статье.
Вот так это выглядит на примере одного из наших интернет магазинов OpenCart.
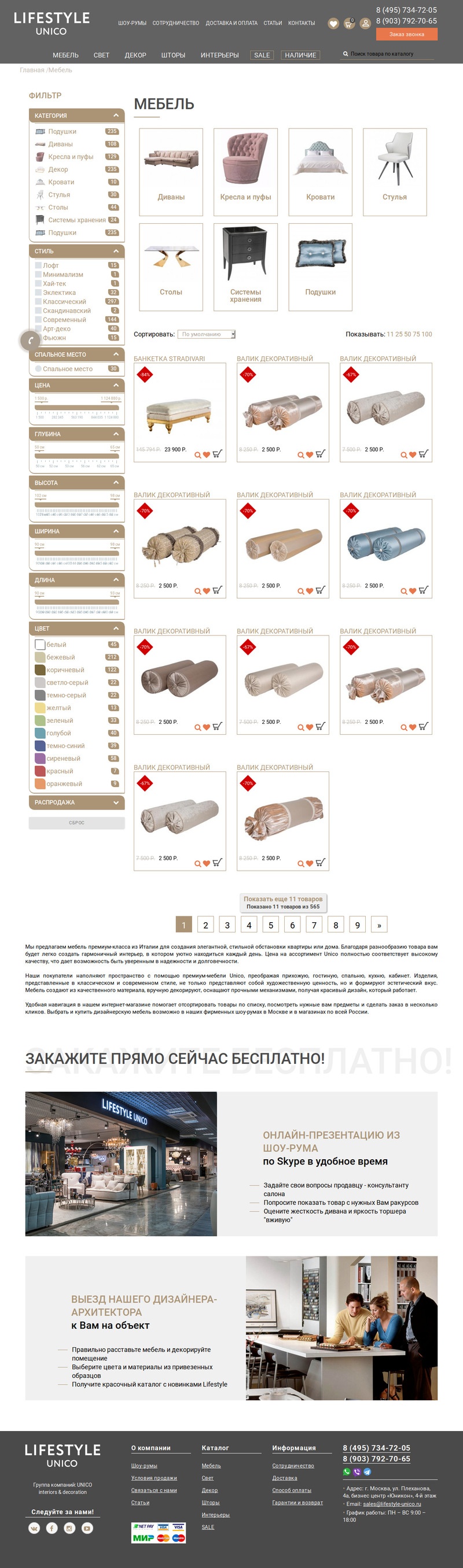
2. Каталог товаров
Каталог товаров или категории товаров — это страницы интернет магазина со списком категорий товаров и самих товаров. Предназначены такие страницы для того чтобы посетитель сайта быстро нашел нужный товар, отсортировав по категориям или дополнительным параметрам.
На страницах этого типа, также как и на главной, есть шапка и футер. Дополнительно в контентной части могут быть какие блоки:
— Хлебные крошки (навигация по страницам)
— Категории товаров
— Сортировка товаров
— Список товаров
— Фильтр товаров
— SEO описание категории
Контентная часть страницы — это блоки с информацией страницы, которые находятся между шапкой и футером сайта.
Вывод: Каталог товаров нужен для того, чтобы человек среди сотен и тысяч товаров вашего магазина, мог быстро найти по категориям и другим параметрам товар или группу с нескольких товаров которые ему интересны.
Пример каталога товаров интернет магазина дизайнерской мебели
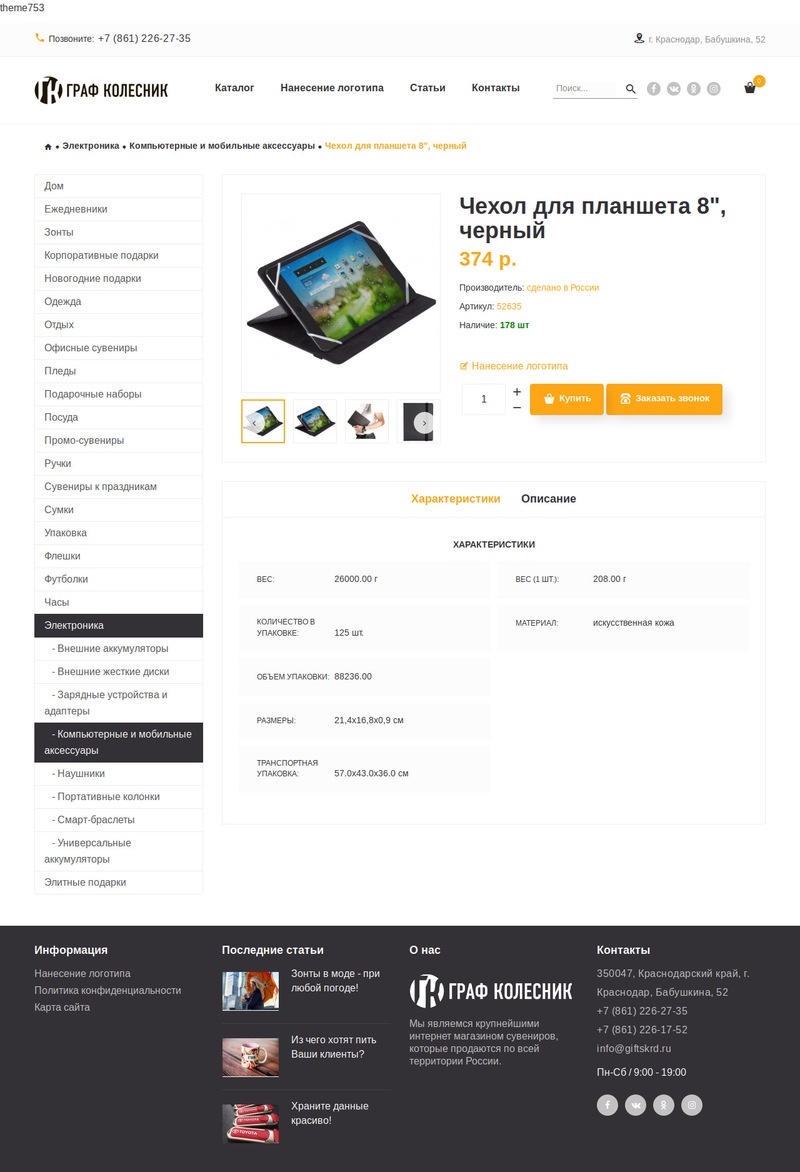
3. Карточка товара
Когда в списках товаров в категориях посетитель нашел один или несколько товаров, он переходит на страницу товара интернет магазина. Этот тип страниц предназначен чтобы человек подробно узнал о товаре и решил, покупать его или нет.
Для этого, на таких страницах, в контентной части, выводится информация о товаре:
— Изображения товара
— Название товара
— Артикул (Код товара)
— Производитель
— Наличие
— Цена
— Характеристики
— Описание
— Отзывы
— Выбор цвета, размера, материала и т.д. (в зависимости от товара)
— Информация о доставке и оплате
Если посетителю подходит соотношение характеристик, цены, дизайна товара и доверия к вашему магазину, он добавляет товар в корзину и оформляет заказ. Поэтому позаботьтесь чтобы у вас было понятное описание товара и основные преимущества покупки именно у вас. На примере интернет магазина сувениров, карточка товара имеет подобную структуру

4. Производители, бренды, фабрики
Если в вашем ассортименте есть товары разных производителей (брендов или фабрик) и это может быть важно для ваших потенциальных покупателей, этот тип страниц вам также необходим.
Это может быть важно для таких тематик как: Мебель, Смартфоны, Планшеты и Ноутбуки, Бытовая техника, Керамическая плитка, Электроинструмент, Стройматериалы.
Обычно есть 2 типа страниц с производителями: список производителей и список товаров выбранного производителя.
Список производителей интернет магазина состоит из шапки, списка производителей (изображение и название), футера.
Список товаров выбранного производителя подобен странице категорий и его контентная часть состоит из:
— Описания производителя, бренда, фабрики
— Списка товаров выбранного производителя
— Фильтра товаров
5. Акции
Страница такого типа по дизайну и функционалу подобна каталогу товаров, за исключением того, что здесь отображаются только акционные товары интернет магазина у которых указано 2 цены: основная (больше) и акционная (меньше).
Обычно товары на такие страницы попадают автоматически при указании дополнительной цены в административной части магазина OpenCart или другой CMS, где можно указать цену по скидке и срок действия акционной цены, по истечению которого акция будет отключена.
6. Поиск по сайту
Поиск предназначен для формирования списка товаров по ключевому запросу посетителя сайта, если ассортимент большой и выбрать нужный товар по категориям и с помощью фильтра сложно.
Важно! Что для большей части магазинов с ассортиментом до 500-1000 товаров, поиск и не нужен, так как вероятность того что он упростит поиск товара, небольшая. А когда человек через поиск не найдет то что искал (товары по введенному слову может вообще не показать), может вообще сразу уйти с сайта.
В таких случаях лучше сделать удобную структуру категорий по которым человек в любом случае что-то найдет на сайте из той тематики что он искал.
Страница поиска подобна страницам со списками товаров и дополнительно содержит поле для ввода поискового слова. Обычно поиск производится по названию, артикулу, описанию товара.
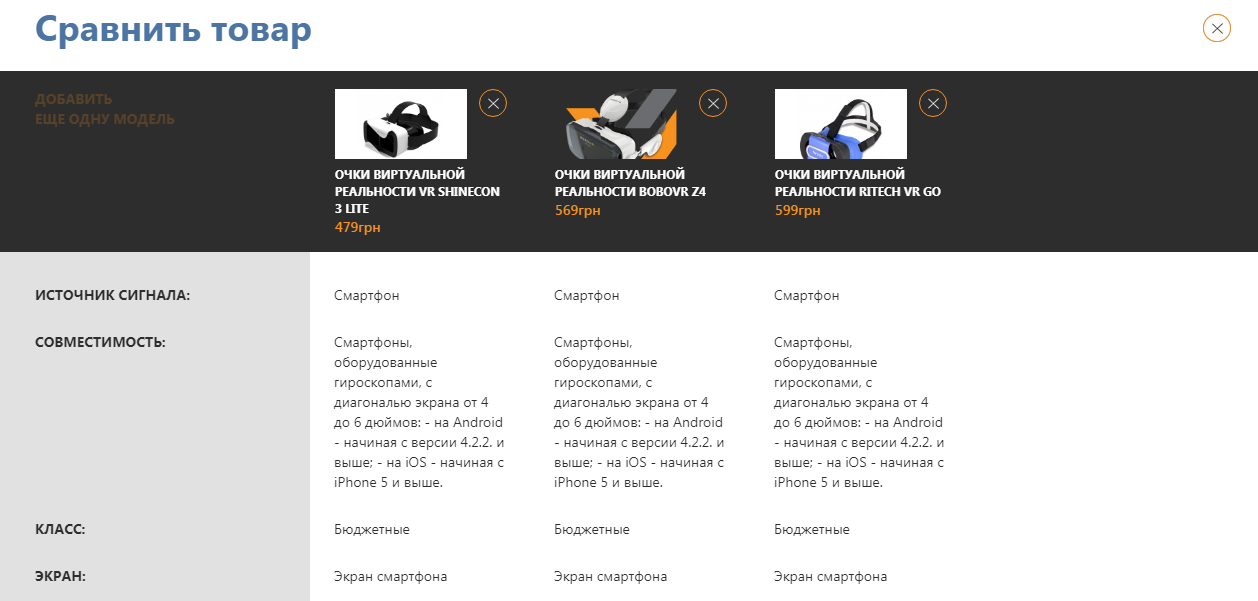
7. Сравнение товаров
Если в вашем интернет магазине много товаров с подобными характеристиками, страница сравнения товаров упростит посетителям сравнение нескольких понравившихся товаров и выбор подходящего товара для покупки.
Обычно на такой странице по столбцам располагаются товары, выбранные покупателем для сравнения.
По дизайну сравнение товаров, на примере одного из магазинов виртуальной реальности, может быть по таким параметрам:
— Изображение
— Название
— Цена
— Источник сигнала
— Совместимость
— Класс
— Экран
— Интерфейс подключения
— ……
— Цвет
— Материал
— Вес
— Размеры
8. Корзина и оформление заказа
Когда пользователь вашего сайта выбрал понравившийся товар и готов его купить, нажимая кнопку “В корзину” или “Купить”, товар попадает на страницы корзины и оформления заказа.
В корзине отображается список товаров, которые посетитель сайта захотел купить, предварительная стоимость покупок, возможность ввести промокод и могут также отображаться сопутствующие товары к добавленным в корзину для дополнительных продаж.
Задача этой страницы показать те товары, что человек хочет купить, сколько это будет стоить в сумме и возможно предложить еще какие-то сопутствующие товары-аксессуары.
Оформление заказа — это следующий шаг после корзины, где не нужно ничем отвлекать пользователя сайта и дать ему возможность быстро, просто и удобно оформить заказ заполнив требуемые данные.
На странице оформления заказа обычно:
— дублируется список товаров и стоимость для покупок
— есть поля для ввода информации о покупателе (ФИО, Email, Телефон, Адрес)
— выбор способов доставки и оплаты
9. Отзывы о магазине
Это страница с отзывами ваших клиентов не о конкретном товаре, а вообще об опыте покупок в вашем интернет магазине. Хорошо работает для повышения доверия и лояльности в интернет магазинах с тематиками товаров, где покупателю не так важен сам товар, как скорость доставки, удобство пользования, качество обслуживания и т.д.
По структуре такая страница состоит из списка отзывов и формы для отправки нового отзыва.
Отзыв обычно состоит из:
— изображения покупателя
— имени
— даты отзыва
— ссылки на соц. сеть покупателя
— текст отзыва
— комментария менеджера магазина
Для интернет магазинов с брендовыми дорогими товарами и магазинов с большим ассортиментом товаров, страница с отзывами о магазине обычно не используется.
10. Контакты
Контактная информация обязательно должна присутствовать на любом сайте где продаются товары или услуги.
На странице “Контакты” нужно разместить максимально возможное количество контактной информации:
— телефоны
— мессенджеры
— email
— адреса
— карту
— время работы
— форму обратной связи
— изображения вашего офиса
— изображения вашей команды
Это нужно для того чтобы человек мог связаться с вами удобным ему способом, получить консультацию, помощь в выборе товара или другую информацию о вас, для повышения доверия и совершение покупки у вас.
11. Блог (статьи)
Страницы такого типа необходимы для обучения ваших покупателей и помощи в выборе товара который необходим. Статьи очень хорошо повышаю доверие и конверсию интернет магазина.
В списке статей выводится перечень последних статей интернет магазина, а на странице выбранной статьи:
— текст и изображения статьи
— сопутствующие статьи
— сопутствующие товары
Сопутствующие товары в статье — это одно из основных преимуществ статьи, где помимо того что вы даете человеку пользу статьи, прочитав ее, он может сразу просмотреть товары о которых только что прочитал. Также за счет статей ваш интернет магазин будут находить в интернете больше людей что повысит количество посетителей вашего сайта и соответственно продаж.
12. Личный кабинет
Этот раздел интернет магазина необходим если у вас большой ассортимент товара, много покупателей и(или) вы формируете отдельное сообщество ваших покупателей и можете им предложить преимущества от их личного раздела в вашем интернет магазине.
Из удобств могут быть такие функции:
— сохранение личных данных клиента (не нужно каждый раз вводить их при оформлении заказа)
— адреса доставки
— история заказов
— сохраненные списки желаний
— бонусные баллы
Точно понять, нужен ли вам личный кабинет, поможет реальный опыт продаж товаров вашей тематики оффлайн или онлайн, а также ваше видение. Если точно не уверены, то изначально не стоит тратится на этот функционал при создании интернет магазина.
13. Текстовые информационные страницы
На страницах такого типа обычно располагается текстовая информация которая может повысить доверие к вам и дать посетителю ответы на основные вопросы перед покупкой.
Стандартные информационные страницы:
- О нас (О магазине)
- Доставка и оплата
- Гарантия
- Вопросы и ответы
- Возврат товара
- Политика конфиденциальности
Эти страницы продумываются под конкретную тематику товаров, исходя из вопросов, которые часто задают вам ваши клиенты. Они нужны для экономии вашего времени и для сокращения времени оформления заказа вашими покупателями. В этой статье мы разобрали основные функциональные страницы интернет магазина. Правда забыли еще о важной для SEO странице 404, о ней расскажу в отдельной статье.
Как и обещал, список 7 жизненно важных страниц интернет магазина:
- Главная страница
- Каталог товаров
- Карточка товара
- Корзина
- Оформление заказа
- Текстовые страницы
- Страница ошибки 404
С вами был Александр Антипов и на этом заканчиваем со структурой интернет магазина. Максимально подробно и с примерами мы будем разбирать каждую из этих страниц в других статьях.
P.S. Во всех моих статьях на Habr будет описан опыт работы с интернет магазинами на основе бесплатной CMS OpenCart, но эта информация подходит и для разработки на любых других платформах, включая самописные сайты.
Просто в одних CMS какие-то типы страниц и функционал, будет из коробки, а в других нужно будет что-то дорабатывать.
Структура интернет-магазина: ключевые страницы и разделы
Из этой статьи вы узнаете:
- Что такое структура интернет-магазина
- Какие разделы и страницы обязательно должны быть в структуре сайта интернет-магазина
- Как создать структуру интернет-магазина
При проектировании интернет-магазина ключевой задачей разработчика является создание визуально приятного и удобного интерфейса. Часто владельцы бизнеса большое внимание уделяют внешней стороне вопроса, пытаясь выделиться среди огромного числа конкурентов, но при этом забывают, что для покупателя важна также и интуитивно понятная структура интернет-магазина. Попав на сайт, человек должен сразу сориентироваться, где искать нужную ему информацию или продукт, не продираясь через десятки ненужных страниц. О том, как создать удобный и красивый магазин, поговорим в этой статье.
Что собой представляет и зачем нужна структура интернет-магазина

Структура интернет-магазина — это совокупность страниц, различных элементов, деталей и блоков, расположенных определенным образом. Логика — вот на что нужно опираться при планировании структуры. Магазин должен быть интуитивно понятным и удобным.
Определенная структура выстраивается на сайте для того, чтобы:
- Пользователю сразу было понятно, где искать то, что ему нужно.
- Он изучал различные разделы интернет-магазина, имея возможность перемещаться между ними, не путаясь.
- Покупатель мог спокойно выбрать нужный ему товар, положить его в корзину, оформить покупку либо вернуться к выбору — и всё это в комфортном режиме, не решая сложных головоломок, придуманных разработчиком интернет-магазина.
- Владелец мог заниматься продвижением сайта в поисковиках по ключевым словам.
- Пользователь захотел совершить покупку в интернет-магазине.

Если структура интернет-магазина неудобна и непонятна покупателю, он, вероятно, не задержится на сайте. Сегодня людям важно найти нужную вещь в кратчайшие сроки и без проблем купить её — и всё это не выходя из дома. Поэтому нужно тщательно продумать, как будет выглядеть итоговая версия интернет-магазина. Специалисты по созданию сайтов часто предлагают уже готовые варианты структуры, которые прошли проверку временем и пользователями.

Структура интернет-магазина включает в себя:
- SEO-структуру (категории, товары, информационные материалы, производители);
- техническую (функциональную) структуру.
SEO-структура интернет-магазина. Схема категорий и товаров
Понимание SEO-структуры будущего магазина крайне важно при создании сайта: это один из краеугольных камней его разработки, база, на которой будет строиться вся техническая часть.
Как правило, интернет-магазины имеют 5 главных SEO-страниц: категории товаров, карточки товаров, информационные страницы, страницы производителей (брендов), страницы со статьями.
Рекомендуемые статьи по данной теме:
- Как создать интернет-магазин: от названия до продвижения
- Структура сайта: схемы, советы по разработке, примеры
- Корзина интернет-магазина: как не отпустить посетителя сайта без покупок
1. Категории товаров
В основном товары в интернет-магазине делятся на категории для удобного поиска и быстрого доступа к нужной странице.
Приведем в качестве примера интернет-магазин одежды для мужчин, женщин и детей. Совершенно очевидно, что есть необходимость в создании трех главных категорий: одежда для мужчин, одежда для женщин и одежда для детей. Пользователю так будет гораздо проще сориентироваться, где искать нужную ему вещь
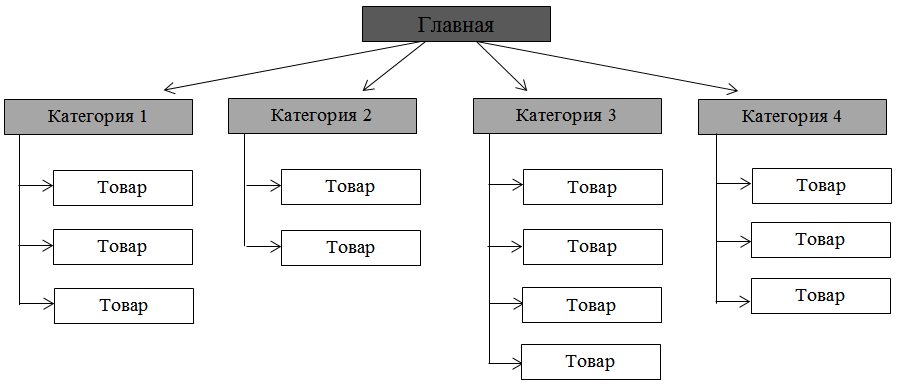
Вот примерная схема категорий интернет-магазина:

ЧПУ-ссылка будет выглядеть так: vash-domen.ru/glavnaya-categotiya-1/podcategoriya-1.
- glavnaya-categotiya-1 — это ЧПУ главной категории;
- podcategoriya-1 — ЧПУ подкатегории.
2. Карточки товара
Карточка товара — это страница с полным описанием конкретного продукта. При разработке сайта важно, чтобы ссылки на товары не дублировались. В остальном SEO-структура таких страниц проста, нет необходимости тщательно её прорабатывать. Ссылки могут дублироваться в связи с тем, что товар часто относится к разным категориям и ссылок на него может быть несколько.
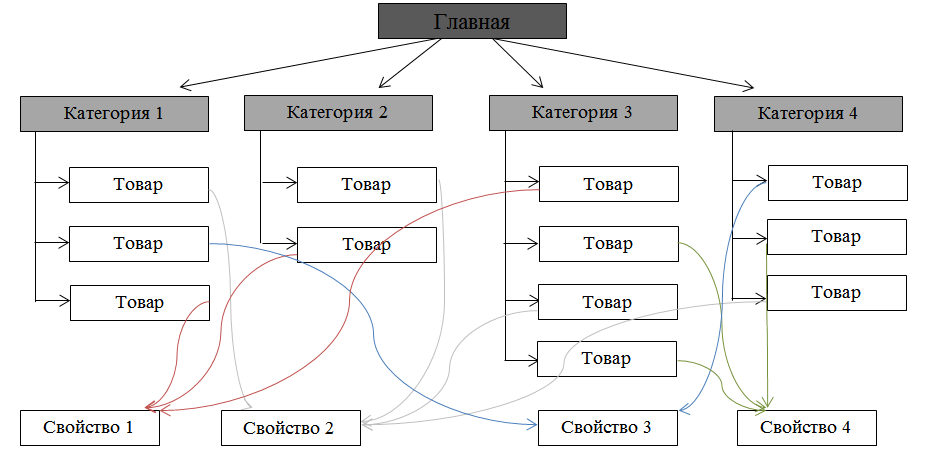
Например, один и тот же товар может быть найден в 4 местах: в главной категории сайта 1, главной категории сайта 2, подкатегории 1 (главной категории 1) и в подкатегории 3 (главной категории 2).
Следовательно, на этот товар будут вести сразу 4 ссылки:
Схема в данном случае может быть такой:

Чтобы избежать дублей ссылок, товар относят к какой-то одной главной категории. Все остальные ссылки на него будут считаться дополнительными. В итоге все они будут активными, однако поисковики будут выдавать только главную ссылку в файле sitemap.xml.
3. Информационные страницы
Информационные страницы содержат текстовый материал. В интернет-магазине это могут быть страницы «Доставка», «Оплата», «Возврат», «Информация для покупателей» и тому подобное.
Ссылки подобных страниц содержат доменное имя и название самой страницы: vash-domen.ru/oplata.
4. Страница производителей (брендов)
Такие страницы содержат описание брендов, представленных на сайте. Создавать эту категорию имеет смысл, если интернет-магазин торгует товарами разных производителей.
Приведем пример ссылок:
vash-domen.ru/manufacturer — ссылка на страницу, содержащую список производителей;
vash-domen.ru/manufacturer/samsung — ссылка на страницу, где описывается компания Samsung.
5. Страницы со статьями

Такие страницы в структуре интернет-магазина, как правило, содержат материалы блога сайта. Размещение в данном разделе различной информации, касающейся товаров магазина, может сделать более успешным SEO-продвижение. Кроме того, тут же можно сделать прямые ссылки на товары, что будет способствовать более активной посещаемости сайта и увеличению продаж.
Примеры ссылок:
vash-domen.ru/blog — ссылка на страницу со статьями / блог;
vash-domen.ru/blog/statia-1 — ссылка непосредственно на конкретную статью.
Итак, владельцу будущего интернет-магазина прежде всего нужно:
- четко понимать, какие разделы/категории обязательно должны присутствовать в структуре сайта;
- сделать схему структуры, четко описав/нарисовав главные категории, подразделы, страницы товаров, информационные страницы, статьи и так далее (для этого существует специальная программа, но можно сделать это и на обычном листе бумаги).
После этого уже можно составлять техническое задание для исполнителя. Заказчик должен очень хорошо представлять всю структуру интернет-магазина в целом, решить, как грамотно рассортировать товар, чтобы ресурс был удобным и интуитивно понятным. Стоимость сайта зависит от количества создаваемых страниц.
Топ-5 статей, которые будут полезны каждому руководителю:
- 32 способа привлечения клиентов: проверенные и нестандартные
- Как рассчитать прибыль от продаж и 55 способов её увеличения
- Как продавать через Интернет: шпаргалка для новичков
- Таргетированная реклама в соцсетях: виды, настройка, идеи
- Лучшие бизнес-идеи на 2019 год: оффлайн и онлайн
Техническая структура интернет-магазина
Она более обширна и включает в себя дополнительные страницы, которые связаны с функционалом. Их можно разделить на несколько основных групп.
Основные страницы сайта такие:

Личный кабинет содержит следующие страницы:

Текстовые страницы такие:
- О нас.
- Доставка и оплата.
- Гарантия.
- Вопросы и ответы.
- Возврат товара.
- Политика конфиденциальности.
В общей сложности получилось 23 совершенно разных страницы. Это всего лишь пример того, как может выглядеть техническая структура интернет-магазина, схема разбивки разделов. Количество страниц может быть каким угодно — это зависит от типа магазина, его специфики и так далее.
Подробнее о разделах и страницах структуры сайта интернет-магазина
Рассмотрим разделы, без которых не обойтись при создании интернет-магазина независимо от его тематики.
- Главная страница
- Каталог товаров
- Акции и специальные предложения
- Блог
- Новости
- О нас
- Оплата и доставка
- Корзина
- Контакты
- Регистрация на сайте
- FAQ
Это основная страница, лицо сайта. На неё первым делом попадает пользователь и сразу может оценить удобство магазина, его масштаб и общую привлекательность. Поэтому тут располагается вся важная информация, способная заинтересовать посетителя и подвести его к покупке. Здесь есть ссылки на страницы с акциями, специальными предложениями; тут же можно найти навигацию по интернет-магазину.
На главной часто размещают информацию о товаре под маркой «Хит продаж», «Новинки», «Рекомендуем» и тому подобное. Возможно, это заинтересует пользователя. Выбор таких позиций зависит от многих факторов: владелец магазина на основе анализа потребностей своей аудитории должен прийти к пониманию того, какой товар/информация способны привлечь внимание покупателя. При этом важно не перегружать главную страницу лишними элементами: это может вызвать неприятие и желание уйти на сайт с более лаконичным наполнением и четкой структурой.
Большинство интернет-магазинов продают много разных товаров. Для того чтобы выстроить удобную структуру сайта, нужно их сгруппировать, следуя простой логике. Возьмем для примера магазин, торгующий товарами для животных. Его структура будет содержать среди прочих большую категорию «Собаки», в рамках которой будет выделяться раздел «Сухие корма»; на следующем уровне структуры будет находиться страница конкретного корма.
Структура интернет-магазина должна строиться на анализе семантического ядра сайта и пожеланий целевой аудитории, её поведения на сайте. Тогда она имеет шанс быть по-настоящему удобной.
Логика формирования каталога предельно проста: к примеру, в разделе «Сухой корм» должен быть только он. Если туда попадут товары из других категорий (мягкие корма, игрушки, товары для гигиены), это вызовет у покупателя раздражение. Соответственно, нужно внимательно сортировать все продаваемые товары, четко распределяя их по группам.
Очень удобно маркировать категории и разделы каким-то особым образом: использовать разный шрифт, цвет и так далее. Попадая на страницу конкретного товара, покупатель должен увидеть полную информацию о нём, а также кнопку «Добавить в корзину». Ничего лишнего тут быть не должно.
Этот раздел должен содержать информацию об акционных товарах, скидках, розыгрышах.
Если интернет-магазин крупный и одновременно в нём проводится множество акций, то есть смысл сделать в структуре два разных раздела:
— в одном будут размещаться все действующие акции и скидки;
— в другом — товары, продаваемые в рамках какого-то конкретного скидочного предложения.
Кроме того, важно маркировать акционные товары особым образом, например специальным знаком.
Блог в рамках интернет-магазина — это прекрасный SEO-инструмент. Интересные тексты, посвященные продуктам, представленным на сайте, позволяют использовать множество приемов для продвижения ресурса и выводить его на высокие места в рейтингах.
В структуре сайта блог будет иметь две страницы:
— общую (тут все статьи идут одним списком, каждый материал имеет небольшой анонс);
— страницу, на которой размещена статья.
Ведение блога на сайте — процесс творческий, однако в то же время он ориентирован на увеличение продаж. Материалы, представленные в этом разделе, должны увлекать читателя. Существует множество правил создания продающих текстов. Если есть цель продвинуть сайт с помощью блога, нужно понимать, какова должна быть структура текста, на чём нужно делать акцент, как выгодно для себя использовать ключевые слова, разные шрифты, цвет и так далее. Пользователя не должна отвлекать лишняя информация. При этом удачно могут сработать грамотно включенные в текст ссылки на товары.
Новостной раздел содержит небольшие статьи, сообщающие, к примеру, о новых поступлениях, акциях, розыгрышах, открытии нового раздела на сайте или пункта выдачи. Кроме того, это могут быть анонсы выхода новых товаров (магазин, продающий смартфоны, может анонсировать выход новой модели телефона известной марки). В целом этот раздел обновляется гораздо чаще блога.
Его структура также будет иметь две части:
— страницу с полным списком новостей и кратким их описанием;
— страницу конкретной новости с фотографиями и полной информацией.
Как и блог, новостной раздел можно использовать для SEO-оптимизации. Важно не забывать о грамотном построении текста, а также о выделении ключевых его частей (для этого используются различные шрифты, курсив, жирное начертание и так далее).
Этот раздел призван рассказать пользователю о компании и её владельцах. Не стоит описывать путь построения бизнеса во всех подробностях, но ключевые и наиболее интересные моменты упомянуть можно. Любой текст на сайте может работать как продающий. Необходимо пользоваться всеми возможностями для повышения лояльности покупателей и увеличения продаж.
Информация об оплате и доставке — одна из ключевых для покупателя. Ведь если он не может оплатить покупку указанным способом или доставка в его город/район слишком дорогая, вполне возможно, что человек не станет дальше тратить время на изучение ресурса. В структуре сайта этот раздел крайне важен. Необходимо четко описать все способы доставки и оплаты, чтобы у пользователя не оставалось вопросов.
Структура интернет-магазина, разумеется, включает «Корзину». Вид этой страницы должен быть максимально лаконичным, ведь в момент оформления покупки человека ничего не должно отвлекать. Не стоит размещать тут мигающие баннеры и прочие элементы, перетягивающие на себя внимание. В «Корзине» всё должно быть четко и понятно: список товаров, их стоимость, поле для промокода, информация о скидках и доставке, кнопка «Оформить». У покупателя должна быть возможность внести коррективы в заказ прямо в «Корзине».
В структуре интернет-магазина раздел «Контакты» нужен для того, чтобы разместить там информацию обо всех способах связи с его представителями: адрес, реквизиты, телефоны, электронный адрес, скайп, мессенджеры, карта с геометкой и прочее.
Сегодня многие интернет-магазины предоставляют покупателям возможность приобретать товары без регистрации, однако зарегистрированным пользователям доступны некоторые бонусы, которых нет у всех остальных. В любом случае этот раздел необходимо учитывать, формируя структуру сайта.
Как и «Корзина», эта часть сайта должна быть простой и понятной. Для регистрации пользователю должно быть достаточно ввести логин, пароль и номер телефона. Мало кому захочется заполнять множество граф.
Этот раздел особенно нужен крупным интернет-магазинам. Все актуальные вопросы размещаются тут вместе с ответами на них. Часто пользователи получают необходимую информацию уже на этом этапе, экономя свое время, а также время консультантов.
Если предполагается наполнить этот раздел большим количеством вопросов, имеет смысл разделить их по категориям для быстрого поиска.
Рекомендуем
«Где брать уникальный контент для интернет-магазина»
Этапы и нюансы разработки структуры интернет-магазина
1. Как начать работу
Для начала стоит проанализировать поисковые запросы пользователей. В результате можно понять:
- как рассортировать товары;
- какие товары пользуются популярностью;
- какие характеристики товаров важны покупателям;
- что зачастую мешает им сделать покупку.
Как уже говорилось выше, в основе разработки структуры должно лежать семантическое ядро. Что важно сделать в связи с этим:
- выделить семантическое ядро и совершить его кластеризацию;
- определить основные группы запросов;
- создать интуитивно понятную и логичную структуру каталога.
Сайт, созданный на основе анализа запросов покупателей, будет проще индексироваться поисковиками, не говоря уже об удобстве пользования.
Узнав о потребностях покупателей, проще продумать и дополнительные разделы в структуре сайта. Допустим, при выборе товара люди часто ищут отзывы и рейтинги. Значит, создавая интернет-магазин, можно добавить на страницу следующие элементы:
- вкладки с персональными URL-адресами в карточке товара (это могут быть те же «Отзывы»);
- специальный раздел, содержащий отзывы, обзоры, рекомендации;
- раздел, где пользователи смогут задавать вопросы и получать на них ответы;
- раздел, где можно получить консультацию специалиста;
- раздел, содержащий информацию о наиболее актуальных на данный момент товарах с отзывами и рейтингами;
- раздел, содержащий видеообзоры, видеоинструкции и другой подобный контент.
2. Сложности, возникающие при разработке структуры
Структура работы интернет-магазина напрямую связана с тем, насколько налажен рабочий процесс офлайн. В основном проблемы при разработке структуры связаны со сложностями в деятельности самой компании. К примеру, может хромать логистика, или существуют проблемы с данными по ассортименту. Кроме того, компания может не уделить должного внимания анализу поведения целевой аудитории и её предпочтений, пытаясь осуществить запуск онлайн-магазина в кратчайшие сроки. Также заказчика могут подвести исполнители: дизайнеры, разработчики, специалисты по продвижению и так далее.
Ряд магазинов имеет ограничения в технической части: их структура не позволяет создать интегрированные страницы, там нельзя применить smart-фильтры и другой функционал. Это ведет к необходимости доработки CMS, тратятся дополнительные ресурсы.
Структура интернет-магазина может вызывать споры между специалистами по SEO и владельцами бизнеса. Дело в том, что часто офлайн-магазины, желающие выйти на интернет-продажи, не хотят вносить изменения в существующий бумажный каталог: им удобнее работать по старой схеме, которую они желают дублировать в интернет-магазине, хотя онлайн-торговля требует другого подхода к формированию каталога. Часто компании удобно делать выгрузку данных о товарах в интернет-магазин прямо из программы 1С, в связи с чем владелец не хочет, чтобы структура интернет-магазина имела неподходящий для этого формат.
Бывает, заказчик предлагает такую структуру, которая не охватывает семантику в полной мере. При этом происходит дублирование одних и тех же товаров в различных разделах магазина, отсутствует разбивка товаров по группам, где они объединены какими-то общими признаками. Это приводит к проблемам с индексацией каталога и сложностям в поддержании его в актуальном состоянии.
Если клиент не идет на уступки, вероятно, придется в какой-то степени пожертвовать семантикой или создать страницы вне основного каталога. Кроме того, есть вариант сделать две разных структуры интернет-магазина. Одну будет видеть пользователь — это визуальная структура, вторая будет видна специалистам магазина — это физическая структура в CMS. Именно физическую структуру будут индексировать поисковые системы, по ней формируются адреса сайта и его страниц, а также цепочка навигации по магазину.
3. Элементы структуры интернет-магазина
Каковы главные элементы в структуре интернет-магазина?
- Карточки товаров.
- Выборки по тегам.
- Smart-фильтры.
Кроме того, к числу основных элементов можно отнести страницы, которые могут подтолкнуть клиента к покупке: «Гарантии», «Доставка», «Оплата», страницы с рейтингами, обзорами, акциями и тому подобное.
- Категории и подкатегории
Чтобы каталог сайта адекватно индексировался поисковиками, категории и подкатегории должны быть тщательно выстроены. Возьмем, к примеру, магазин электроники. Наименование «iPhone» в нём можно найти и в категории продуктов компании Apple, и в группе, где представлены все смартфоны интернет-магазина. Следует выбрать какую-то одну категорию, к которой будет относиться товар, — это позволит избежать появления дублирующих страниц.
Один из существенных аспектов разработки структуры сайта — адекватная навигация по каталогу: нужно обеспечить полную вложенность адресов и не забывать о цепочках.
Для оформления категорий есть смысл применять разметку, что даст дополнительные преимущества (к примеру, навигационные цепочки сниппета).
Важна и постраничная навигация (иначе — пагинация страниц). При этом нет единого взгляда на вопрос индексации. Некоторые считают, что пагинацию следует скрывать от индексации. Другие уверены, что она должна быть открыта, а все страницы должны быть доступны по своему адресу.
Что нужно сделать для успешной индексации страниц и в «Яндексе», и в Google:
- не выводить в коде текст с описанием на страницах пагинации (скрыть его с помощью стилей недостаточно);
- формировать ссылку на первую страницу без дополнительных параметров;
- использовать rel=»next» и rel=»prev»;
- в title и description добавлять номер текущей страницы пагинации.
- Карточки товаров
Структура интернет-магазина всегда включает карточки товаров, которые являются одними из ключевых страниц сайта. Они могут содержать не только информацию о продаваемом продукте, но и какие-то полезные покупателю вкладки. К примеру, отзывы, рейтинги, дополнительные характеристики и тому подобное. Эти вкладки должны иметь персональный адрес для успешной индексации и хорошего трафика.
Опять-таки не стоит забывать про необходимость избегать дублирования страниц, которое негативно отражается на индексации. Товар должен принадлежать лишь одной категории.
- Выборки тегов
Некоторые интернет-магазины делают облака тегов, благодаря которым можно осуществить сортировку товаров по определенным признакам. Допустим, для ноутбуков это могут быть такие теги — «игровой», «тонкий», «мощный». Нажав на тег, покупатель получит узкую выборку ноутбуков. Можно делать и комбинации тегов, при этом для них создаются персональные страницы. Теги и их сочетания следует создавать, основываясь на анализе запросов покупателей. Периодически их надо менять: убирать устаревшие, создавать новые — так семантическое ядро будет поддерживаться в актуальном состоянии.
- Smart-фильтры
Принцип работы smart-фильтров аналогичен принципу работы тегов, только создаются они не вручную, а автоматически. Сначала выбираются необходимые параметры, далее по ним будут создаваться ЧПУ-адрес, заголовок, h1, описание.
Нет необходимости делать эти фильтры по всем параметрам товаров, так как это приведет к появлению множества страниц. Лучше заготовить шаблоны для создания заголовков и текста. Сколько их будет, зависит от ассортимента и каталога.
Smart-фильтр может быть полезным, а может иметь и негативное влияние. Как улучшить работу фильтра?
- Описание, h1, тексты, ЧПУ, заголовки нужно создавать по правильным шаблонам.
- Формирование URL нужно запрограммировать так, чтобы каждый блок свойств товара формировался в отдельном каталоге (URL: /catalog/smartfony/samsung/cherniy/).
- Порядок выбора свойств товара не влияет на URL. Адрес будет всегда одинаков и не зависит от того, какой параметр пользователь выбрал первым — материал или размер (если речь об одежде).
- Не стоит динамические параметры размещать во вкладках (допустим, цену). Лучше делать это иначе и скрывать от индексации.
- Работа должна осуществляться при отключенном JavaScript.
- Нужно обращать внимание на корректную генерацию XML-карты для smart-фильтра. Не стоит добавлять в структуру сайта страницы с большим количеством параметров (более трех), ведь в результате появится множество страниц. В этом нет смысла, так как покупатели во время поисковых запросов редко выделяют сразу несколько свойств для создания выборки.
- Необходимо добавлять в генерацию те параметры товаров, которые пользуются популярностью.
- Важно настроить корректную индексацию страниц smart-фильтра. Предположим, покупатель делает выборку, и система не выдает ни одного результата — значит, такую страницу нужно скрывать от индексации поисковиками. Также нужно скрыть от индексации страницы, на которых выбрано более одного свойства для каждого параметра.
4. Как оптимизировать контент каталога
Структура интернет-магазина, выполненная с умом, не повлияет на удачную индексацию в случае, если все страницы сайта не могут быть оптимизированы. Идеальный вариант — это ручная проработка всех заголовков и метатегов. Но если говорить о крупных торговых площадках, осуществить это попросту нереально. Самый лучший выход в этой ситуации — сделать вручную примерно 100–300 страниц, а оставшиеся страницы будут оформляться по специально настроенному шаблону с использованием общих данных (допустим, названия страниц и родительская категория, коммерческие указатели и так далее).
5. Как правильно внести изменения в структуру сайта
Бывает, что структуру необходимо изменить. Это может быть связано с расширением ассортимента или сменой дизайна. Внося изменения, имеет смысл сохранить имеющиеся наработки. Что для этого нужно:
Итак, почему так важна грамотно выстроенная структура интернет-магазина? Кратко это можно описать так: она предоставляет широкие возможности для отличных результатов ранжирования, SEO-оптимизации и повышения уровня продаж. Игнорирование SEO и отсутствие должного анализа рынка может негативно сказаться на работе интернет-магазина и повлечет за собой убытки.
Кто работает в интернет-магазине
При создании интернет-магазина очень важно определить политику организационного развития и управления персоналом, которая включает в себя принципы построения организационной структуры, составления штатного расписания, найма, развития и мотивации персонала, оценки работы сотрудников.
До запуска интернет-магазина и в первые месяцы его работы большого числа сотрудников не потребуется, поскольку количество заказов невелико. Однако уже в это время необходимо думать не только о сегодняшнем, но и о завтрашнем дне развития вашего бизнеса.
Принципы организационного развития и управления персоналом определяются в соответствии со стратегией развития, форматом интернет-магазина, количеством обслуживаемых покупателей, основных каналов приема заявок, наличием свободных ресурсов, конкурентными преимуществами.
Инь и ян организационной структуры
Есть два основных варианта политики организационного развития и управления персоналом. Первый предполагает использование собственных ресурсов только для основной деятельности, которая заключается в продаже товаров и услуг. Вспомогательные процессы, которые не обеспечивают получение прибыли, можно передать на аутсорсинг. В таком случае за их выполнение будут отвечать сторонние организации. Второй вариант основан на сосредоточении всех бизнес-процессов внутри компании. Каждый из этих вариантов имеет свои преимущества и недостатки.
При выведении вспомогательных и обслуживающих процессов на аутсорсинг нет необходимости создавать сразу большое количество рабочих мест. Основные силы и ресурсы можно направить на работу с клиентами. Привлечение сторонних компаний позволяет с первых шагов доверить часть работы профессионалам. Таким образом, аутсорсинг дает дополнительный стимул для развития проекта. Работа со сторонними компаниями целесообразна в ситуациях, когда необходим быстрый скачок в развитии при ограниченных ресурсах. Такие компании выгодно привлекать, когда объем работы по вспомогательным и обслуживающим процессам меняется. Например, при запуске интернет-магазина большое количество ресурсов может быть затрачено на разработку сайта, а в последующем потребуется только его администрирование.
Но постоянное привлечение аутсорсеров не позволит сформировать команду профессионалов и получить конкурентные преимущества на рынке благодаря собственным работникам. Такие преимущества можно получить, используя второй вариант политики организационного развития и управления персоналом, который реализуется, когда есть возможность последовательного и поступательного развития, а также свободные средства для создания рабочих мест. В первые месяцы работы интернет-магазина заработная плата сотрудников, нанятых для выполнения вспомогательных и обслуживающих функций, как правило, выплачивается не из прибыли.
Разработка организационной структуры начинается с описания основных бизнес-процессов, направленных на развитие или операционную деятельность. К процессам развития относятся: определение концепции и стратегии бизнеса, разработка дизайна и программного обеспечения, продвижение интернет-магазина, обеспечение качества обслуживания клиента. Операционная деятельность содержит управление ассортиментом, построение договорных отношений с поставщиками, обработку заказов, включая логистику, управление финансами, управление персоналом и оценку эффективности текущей деятельности. Далее операционную деятельность можно разложить на основные, вспомогательные и обслуживающие процессы (табл. 14).
Основным бизнес-процессом, в ходе которого товар или услуги продаются покупателю, является категорийный менеджмент. Такое название отражает нацеленность его на удовТаблица 14
Бизнес-процессы в работе интернет-магазина
|
Основные |
Вспомогательные |
Обслуживающие |
|
Категорийный менеджмент |
Развитие |
Финансы |
|
Логистика |
Персонал |
|
|
Безопасность |
летворение потребностей покупателей. Он включает в себя управление ассортиментом, разработку контента для сайта, ценообразование, переговоры с клиентами, продвижение товара или услуги.
За эффективное управление бизнес-процессом отвечает категорийный менеджер. Если менеджер отвечает за управление двумя и более товарными категориями, то он становится руководителем направления. В интернет-магазине должность категорийного менеджера, или менеджера товарного направления, является ключевой. На начальном этапе обычно директор совмещает разработку стратегии, текущее руководство бизнесом, контроль качества обслуживания и категорийный менеджмент.
В подчинении категорийного менеджера работает контент- менеджер, который формирует и заводит на сайте карточки товара или услуги, выполняет информационную поддержку пользователей сайта, организует рассылку, пишет новости по товарному или сервисному направлению. Чем больше позиций включает в себя ассортиментная матрица, чем чаще меняются товарные позиции, тем больше работы у контент-менеджера. Надо отметить, что его задачи отличаются от обязанностей обычного оператора тем, что содержание каждой карточки или каждой новости вводится не автоматически. Формирование контента — процесс творческий, связанный с созданием уникального образа сайта. При небольшом числе товарных или сервисных позиций с задачами контент-менеджера может справиться категорийный менеджер.
Ответственность за бизнес-процессы развития, как правило, берет на себя директор интернет-магазина. Директор отвечает за разработку стратегии бизнеса, проводит изучение лучших интернет-проектов, определяет потребности целевой аудитории, контролирует качество обслуживания клиентов. Следующая группа задач по развитию интернет-магазина может выполняться как внутри компании, так и на аутсорсинге. Речь идет о создании дизайна, программного обеспечения интернет-магазина.
В группу вспомогательных бизнес-процессов входит и логистика. Закупка товаров обычно выполняется поставщиком. Основной акцент интернет-магазин делает на складскую обработку и доставку заказов. На складе происходит приемка товара и его классификация, комплектование заказов, их упаковка и отгрузка. Далее они доставляются курьерами или водителями-экспедиторами, а также отправляются на почту, передаются в сторонние транспортные организации. Компания может создать собственное подразделение логистики из 1-2 сотрудников, а большую часть работы передать на аутсорсинг. В случае если за доставку грузов клиенту отвечает поставщик, то служба логистики внутри компании не нужна.
Передача на аутсорсинг части функций по управлению финансами и персоналом является достаточно привычным делом. Управление финансами интернет-магазина включает в себя бюджетное планирование и отчетность, бухгалтерский и управленческий учет, расчетно-кассовое обслуживание. Организация и проведение расчетно-кассового обслуживания является необходимым условием работы интернет-магазина. За выполнение этой задачи отвечают либо менеджеры, работающие с клиентами, либо сотрудники подразделения логистики. Задачи бюджетного планирования и отчетности, управленческого учета, как правило, в небольших компаниях берет на себя первое лицо. Ведение бухгалтерского учета можно передать в аудиторскую компанию.
Объем работы по управлению персоналом зависит от его численности. Наиболее важной задачей является формирование рабочей команды. Линейные менеджеры отвечают за планирование, организацию и контроль текущей деятельности. Все остальные задачи можно передать на аутсорсинг. С задачами найма персонала успешно справятся рекрутинговые агентства, тренинги проведут учебные центры. Для построения системы оплаты труда, разработки пакета нормативных документов стоит обратиться в консалтинговые компании, специализирующиеся на данном направлении. При малой численности персонала ведение кадрового учета не занимает много времени. С этой задачей справится любой менеджер компании. При необходимости и решение данной задачи можно делегировать консалтинговой компании.
Обеспечение безопасности в интернет-магазине включает в себя две группы задач. Одна связана с взаимодействием с клиентами, поставщиками и управлением собственным персоналом. Ее выполнение обеспечивается линейным менеджером или достигается с помощью автоматизации бизнес-процессов. Вторая группа возникает при использовании сайта и решается разработчиком проекта — программистом компании или web-студией.
Таким образом, при разработке организационной структуры можно выбрать одно из следующих решений. На рис. 1 изображена организационная структура интернет-магазина, в составе которого созданы подразделения по всем бизнес-направлениям. На рис. 2 изображена структура интернет-магазина, в котором второстепенные процессы переданы на аутсорсинг. В нем работают директор, совмещающий обязанности категорийного менеджера и менеджера по развитию, а также контент-менеджер.

Рис. 1. Организационная структура интернет-магазина “Инсорсинг”

Рис. 2. Организационная структура интернет-магазина “Аутсорсинг”
Как создать структуру для интернет-магазина

Структура сайта — логические блоки, выстроенные в определенной последовательности. От системы размещения страниц разделов, карточек товаров, информационных блоков зависит удобство перемещения пользователя по сайту, скорость поиска и вероятность нахождения нужного, а следовательно, продажи. Ведь если клиент не находит хлеб в хлебном отделе, он вовсе уходит из супермаркета.
Правильно создать структуру для интернет-магазина — значит сохранить потенциальных клиентов, улучшить показатели поискового продвижения и заслужить доверие поисковиков.
Из статьи узнаете о правилах, инструментах и принципах разработки структуры интернет-магазина с нуля, а также сможете избежать частых ошибок. Изучите пример на практике создания каталога для магазина красок.
Когда начать разработку структуры интернет-магазина
Чтобы при оптимизации сайта не возникло трудностей, продумайте структуру интернет-магазина на этапе проектирования ресурса.
Преимущества такого подхода очевидны:
- Удобство и практичность. Нужный функционал закладывается изначально, а это экономия на внедрении изменений в уже работающий сайт.
- Улучшение поведенческих факторов. На сайте, где все визуально и интуитивно понятно, пользователи задержатся дольше.
- Простота продвижения благодаря оптимизации по низко- и среднечастотным запросам: 1 страница = 1 кластер ключевых слов.
- Минимизация затрат для формирования ссылочных и поведенческих факторов.
Что если структуру не продумали на старте?
Если структуру внедряют на уже работающем магазине, возможны негативные последствия:
- дублирование контента;
- необходимость настройки редиректов, удаления страниц;
- увеличение расходов на внедрение технических задач и настройку сайта;
- вероятные трудности с добавлением новых страниц;
- ограниченность форм меню, выпадающих списков и так далее.
Типы структур сайтов
Основные виды структур — линейная, линейная с ответвлениями, блочная, древовидная и теговая. Мы рассмотрим только последние две, поскольку они лучше всего подходят для создания интернет-магазина. Тогда как варианты линейной и блочной структур применяются для сайтов-презентаций, портфолио, онлайн-книг, продажи одного продукта или услуги.


Древовидная
Структура подразумевает вложенность одной категории в другую, для каждой услуги или товара формируется отдельная ветка. Это касается брендов, категорий, видов продукции.
Большинство сайтов имеет именно такую структуру, на них мы видим привычные разделы, подразделы и отдельные товары. Подобный формат наиболее удобен для восприятия:

Схема древовидной структуры
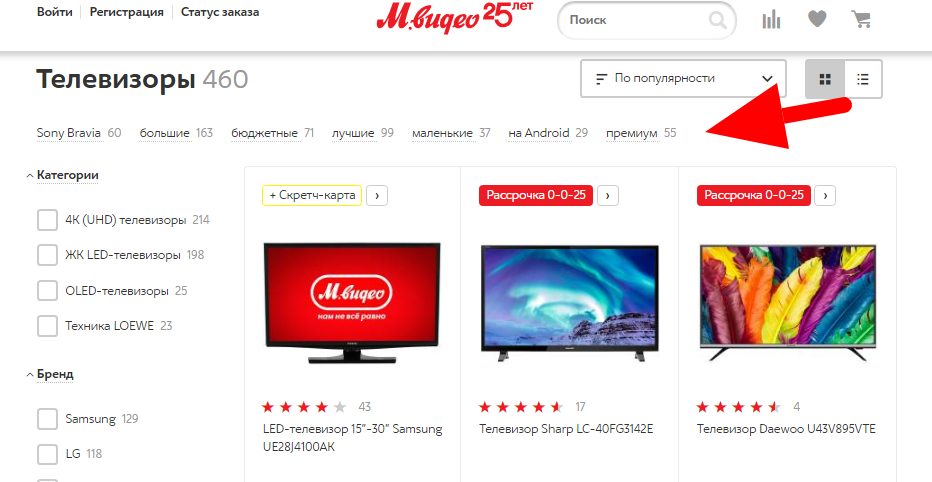
Тегированная
Структура, при которой создаются отдельные страницы тегов на основе определенных параметров: цена, акции, особенности использования, свойства, специфические характеристики и так далее. На примере категории «мобильные телефоны» тегами могут быть: «телефоны с 2 sim», «с большой батареей», «бюджетные».
Преимущество тегирования — увеличение количества страниц, которые могут привлечь дополнительный трафик. Такой результат достигается за счет расширения семантического ядра: использования большего количества низкочастотных запросов.
Теговая структура может быть наложена на древовидную.
Схематически это выглядит так:

Схема теговой структуры, наложенной на древовидную
А так это реализуется на практике:

Пример использования тегов
Теги могут как набирать популярность, так и изживать себя. Поэтому теговая структура должна пересматриваться, исходя из пользовательского интереса несколько раз год.
Рекомендуем начинать с древовидной структуры, но заложить на этапе разработки возможность добавлять теги по свойствам товара.
Какой должна быть идеальная структура
Правильная структура интернет-магазина составляется таким образом, чтобы она удовлетворяла пользователя в удобстве использования и поисковых роботов для эффективного и быстрого индексирования. Потому придерживайтесь основных требований:
- логичность;
- небольшой уровень вложенности;
- понятные названия;
- размещение одного товара в одной категории, а не в нескольких.
Логичность
Размещение предложений должно быть понятным и интуитивно доступным. Удобство и скорость поиска нужного товара определяется категориями, их местом, количеством, а также логичностью.
Например
Потенциальный клиент зашел на сайт товаров для животных за влажным кормом для котов. Изначально в схеме не было предусмотрено разделения категорий на виды животных. Посетитель замучается выбирать среди корма для собак, грызунов, пернатых, рыбок. Что он сделает — уйдет к конкурентам.
Между оригинальностью и комфортностью, всегда выбирайте последнее
Вот пример простой, понятной и четкой структуры:
Пример хорошо реализованной структуры
Уровень вложенности
Или глубина каталога товаров. Рекомендуем не гонять пользователя по сайту в поисках нужной продукции и сделать глубину не более двух-трех уровней вложенности. Пересмотрите структуру и оптимизируйте ее, если необходимо.
Оптимально так: категория — подкатегория — товар. На примере: женская одежда — верхняя одежда — куртки.
Также не создавайте мини-каталоги или несколько каталогов. Пользователь растеряется и запутается, а подходящего товара может и не найти — не у всех железное терпение и много времени на изучение сайта.
Если клиенту, чтобы добраться до желаемого, необходимо кликать больше 3-х раз — меняйте структуру
Совет!
Для оптимизации глубины вложенности советуем создавать страницы хабы, когда под основным названием категории сразу даются подразделы. Они помогают удобно структурировать информацию.
Пример страницы типа «хаб»
Названия категорий
Используйте простые слова без узкой терминологии или сленговых выражений. Они должны быть понятными большому количеству людей.
Если у предмета есть несколько названий, которые применяют для его обозначения, — вешалка, тремпель, плечики — выбирайте наиболее употребляемый.
Отталкивайтесь от частотности запроса и потребностей целевой аудитории. Проверить частотность поможет, например, Яндекс Вордстат и Google Keyword Planner.
Подписывайте категории так, чтобы человек при поиске определенного товара понял, именно здесь находится желаемое
1 товар = 1 категория
Не дублируйте информацию на разных страницах и отслеживайте появление одного и того же продукта в нескольких категориях, доступного по двум и более URL.
Вот так неправильно:
Такая ситуация может привести к стандартным проблемам со страницами-дубликатами:
- с индексацией: общий размер сайта увеличивается, и при обходе поисковый бот пропускает важные страницы;
- с подменой страниц в выдаче: алгоритм поисковых систем может сделать релевантной страницу-дубликат. В выдаче появится не то, что планировалось для продвижения;
- если пользователи начнут ссылаться на неглавный дубль, реальная страница продвижения недополучит ссылочный вес.
Результат: сайт хуже индексируется и ранжируется.
Один товар в одной категории, а не в нескольких
Ошибки
Чтобы создать эффективную структуру интернет-магазина, избегайте основных ошибок.
Отдельная страница «Каталог»
Почему не нужно выделять каталог товаров для интернет-магазина в отдельную страницу, как показано на схеме:
Схема структуры с ошибкой — Отдельная страница «Каталог»
«Каталог» в этом случае — лишняя и бесполезная страница:
- увеличивает URL и количество кликов до товара;
- на нее нельзя посадить никакой трафиковый запрос, кроме того по которому продвигается «Главная», поскольку в каталоге только товары;
- внутренний ссылочный вес страницы растет при размещении ссылки на «Каталог» в хлебных крошках. Это не имеет смысла: продвигать страницу все равно не удастся.
То есть «Каталог» не только не приносит пользу, но и забирает внутренний ссылочный вес со всех страниц сайта. Рекомендуем исключить страницу из структуры:
Схема правильной оптимизированной структуры
Нельзя создавать новые страницы
Помните, что в процессе разработки и в дальнейшей работе интернет-магазина часто возникают ситуации, когда необходимо добавить категорию, подкатегорию, раздел.
А потому важно предусмотреть техническую возможность расширения структуры и сделать ее гибкой. Тогда не придется отказываться от удобной и логичной навигации или придумывать обходные пути, чтобы выкрутиться.
Дубликаты по названию или смыслу
Повторы страниц вредят продвижению. Если продукция относится к нескольким категориям — не привязывайте к названиям категорий URL товара. Когда что-то ищут в разных разделах, размещайте их везде, но при этом используйте только один URL адрес.
Пример
Есть товар по ссылке https://site.com/apple-iphone-8-256gb-red/ и при корректной реализации он доступен в 2-х категориях:
При некорректной реализации URL товара может быть таким:
И тогда это будут дубликаты. Поэтому лучше, если URL товара не будет зависеть от категории, в которой он находится. А товары всегда должны отображаться по одному URL.
Товары дочерних категорий внутри родительской
Размещение товаров подкатегорий в родительской категории приводят:
- к нарушению правила 1 товар = 1 категория;
- к появлению дубликатов: ссылки внутри дочерних разделов = ссылки на страницах пагинации главной категории.
Например
Родительская категория «очки», подкатегория «аксессуары и средства ухода за очками». В аксессуарах есть 50 штук футляров и средств для очистки. А поскольку в родительской категории сначала размещаются новые добавления товаров, получается, что первые 3–5 страниц будут с футлярами и только потом с очками или вперемешку. Для поисковика категория и подкатегория с аксессуарами по наполнению будут одинаковыми, то есть дубликатами.
Наглядно ситуация показана на рисунке:
Схема структуры с товарами дочерних категорий внутри родительской
Неточные названия групп
Недопустимы некорректные, размытые или абстрактные названия, например, «Разное», «Мелочи», «Дополнительно»:
Пример каталога с неточным названием категории — «Разное» Пример каталога с неточным названием категории — «Другое»
Они неинформативные, что в них размещено непонятно: пользователь может пройти мимо и пройдет. Персонализируйте, выделяйте главное, используйте короткие и точные названия.
Пустые или малочисленные категории
Когда в категории пусто или очень мало товаров (1–2 шт.), посетитель может воспринять весь ваш ассортимент скудным:
Пример категории с маленьким количеством товаров
Минимальное количество товаров в категории — 5–7. Это необходимо, чтобы у потенциального клиента не сложилось впечатление ограниченности выбора и пустого прилавка.
К тому же, такая страница будет плохо ранжироваться из-за небольшого выбора для пользователя.
Неравномерное распределение товаров по группам
Другая ошибка — каталог товаров для интернет-магазина с разными по количеству товарными группами. Например, в одной разместили 300 товаров, а в другой — 10. Из этого вытекает две проблемы:
- изначально попав в категорию с минимумом предложений, клиент решит, что весь ассортимент такой, и пройдет к конкурентам;
- слишком большой выбор тоже не играет вам на руку: когда предложений очень много, легко растеряться и ничего не выбрать. К тому же, если не настроены фильтры, то и нужного товара можно не найти, ведь листать 500 страниц никто не выдержит.
Выход из ситуации: для удобства поиска дробите категорию на подкатегории при количестве товара больше 1000. Либо создавайте удобные для пользователя фильтры.
Товары и комплектующие в одном месте
Не смешивайте жидкое с красным: помещать в одну категорию основные товары и комплектующие к ним — моветон.
Пример категории с основными товарами и аксессуарами к ним
В каждой категории или подкатегории важно соблюсти ассортиментное сходство. Искать среди ноутбуков чехол или зарядку неудобно и нелогично. Все в одном месте напоминает секонд-хенд. Чтобы не создавать хаос, разделите их на две группы.
Фильтры предшествуют выбору категории или один набор фильтров на все категории
Фильтры здорово облегчают поиск, когда важны определенные характеристики. Почти все посетители интернет-магазинов их используют.
Однако прежде всего дайте человеку осмотреться и понять ваш ассортимент, какие группы товаров есть и что он еще может найти на страницах сайта.
Если вы сразу дадите фильтры, до выбора категории, как минимум — человек опешит, как максимум — покинет сайт ни с чем.
Еще одна крайность — делать один набор фильтров на весь ассортимент.
Например
В интернет-магазине представлены наручные часы аксессуары. Размещены, как положено, в разных категориях. А слева вы находите фильтр, где указаны такие параметры выбора, как тип крепления, форма корпуса, тип механизма, цвет циферблата, цвет корпуса, тип циферблата, камни и т. д. Все эти фильтры подходят для категории «Часы», но не релевантны категории «Ремешки для часов», которые тоже находятся в этой категории. Все в куче — это 1) странно, 2) нелогично, 3) очень неудобно.
Оптимизация структуры сайта магазина: 1 категория = 1 отдельный набор фильтров.
Пример неправильной реализации фильтрации на странице каталога
Читайте также как поднять уровень конверсии интернет-магазина.
Использование в названиях категорий фирм-производителей
Выглядит это будто вы учитель и выделили любимчиков. Даже если и так, соблюдайте правила и принципы построения структуры. Иначе опять-таки получим хаос. Структура выполняет функцию путеводителя по сайту, а потому навигация должна быть однозначной, понятной и одинаковой по всему сайту.
Выделять отдельную категорию, например, под iPhone или джинсы бренда Levi’s можно, но важно следить за тем, чтобы они были не на высшем уровне.
Такой вариант возможен также:
- если ваша целевая аудитория хорошо разбирается в брендах, покупает товары только определенной компании;
- если вы предлагаете известный бренд и мало товаров.
Пример, когда допустимо писать бренд в названиях — всего 2 производителя на сайт:
Пример реализации каталога с 2-мя брендами
С ошибками закончили. Далее вы узнаете как создать самую подробную структуру в нише.
Способы сбора данных для структуры
Создать структуру можно с помощью анализа конкурентов или самостоятельно на основе подбора семантики.
Мы в Livepage используем оба способа. Каждый вариант имеет свои плюсы и минусы. Какой из них лучше и как реализовать?
На основе страниц конкурентов
Самый простой способ — анализ структуры сайта конкурентов. И можно пойти двумя путями:
- выбрать конкурентов из ТОП выдачи по ключевым запросам и скопировать их структуру. Такой метод подойдет для новичков: быстро и легко. Но помните, конкуренты получатся случайными и, возможно, не самыми трафиковыми;
- воспользоваться специальными сервисами, например, Semrush или Serpstat. Вводим ключевые запросы и получаем подборку из конкурентов. У топовых по трафику конкурентов структура организована лучше.
Совет!
Чтобы получить максимально подробную структуру и учесть все особенности, анализируйте сразу несколько конкурентов. А результаты объединяйте, удалив повторяющиеся страницы и информацию. Таким способом вы сможете закрыть пробелы одних сайтов с помощью наработок других. За основу берите самую полную и хорошо реализованную, на ваш взгляд, структуру и дополняйте ее.
На основе семантики
Создать структуру сайта с помощью семантического ядра сложнее: нужны определенные навыки и понимание принципов поиска. Чтобы воплотить этот способ, необходимо проанализировать основные запросы пользователей. Так SEO-структура интернет-магазина будет релевантной интересам посетителей. Это можно сделать, например, в Яндекс Вордстате или Google Keyword Planner.
Семантическое ядро позволяет выделить категории, подкатегории, обозначить фильтры или теги. По результатам видно, сколько запросов было по определенным характеристикам или свойствам товара (цвет, производитель, размер, количество и так далее).
Недостаток способа — если вы не сильны в SEO, потребуется помощь специалиста. Это займет время и потребует вложений, при этом результат будет качественнее.
Практика
Представьте, что интернет-магазин специализируется на красках для профессиональных художников. Вам необходимо проработать структуру. Предполагается, что на сайте будут разделы по типам красок. Поскольку такое деление наиболее простое и понятное как для художников с опытом, так и для новичков.
На примере пошагово разберемся, как построить структуру.
Создание дерева категорий
Чтобы определиться с категориями и подкатегориями:
- Собираем всю семантику с помощью сервисов по запросу «краски для художников», «художественные краски» и просто «краски».
- Анализируем сайты конкурентов по вышеперечисленным запросам и плюс запросам «купить художественные краски», «художественные краски цена», «дешевые художественные краски» и подобным.
- Пополняем семантику данными, полученными с сайтов конкурентов.
- Распределяем запросы по страницам и составляем схему — древовидную структуру. Кластеризацию лучше проводить вручную. Задача — создать максимально большое количество посадочных страниц, которые будут либо приносить SEO-трафик из поисковиков, либо станут полезными для пользователей.
Схематически получается такая структура:
Итог сбора семантики, анализа конкурентов, распределения запросов
Построение системы фильтров на сайте
Недостаточно просто распределить товары по категориям интернет-магазина. Используйте фильтры — дополнительный инструмент при структурировании сайта. Он помогает детализировано выстраивать предложения, что значительно ускоряет и упрощает поиск.
На фильтры выносим все параметры, которые пересекаются в товарах одной категории. В сервисе подбора слов прогоняем каждую категорию, чтобы определить частотность поиска той или иной характеристики. Если вводим запрос «акварельные краски», получаем такой результат, где нам важны хвосты:
Скриншот из сервиса Яндекс Вордстат
Запросы часто включают «цвета» и «количество» — значит, необходимо сделать категорию «Акварельные краски», а в качестве фильтров использовать:
- набор или поштучно;
- варианты наборов — количество красок в наборе;
- также стоит включить объем, форму выпуска, бренд, палитру.
То есть получатся такие страницы:
- акварельные краски + фильтр по бренду;
- акварельные краски + фильтр по объему;
- акварельные краски + фильтр по количеству;
- акварельные краски + фильтр по цветам;
- акварельные краски + фильтр по форме выпуска и их совмещение.
Так прорабатывается каждая категория.
Важно соблюсти баланс: не перегнуть с количеством параметров для фильтров. Выделите только самые основные, чтобы клиент не успел устать от выбора характеристик.
Все наборы фильтров нужно продумать во время построения структуры.
Создание страниц тегов
Если мы хотим дать пользователю дополнительный выбор, а фильтры для этого не годятся, используем теги. Например:
- «дешевые краски» — будут автоматически подтягиваться краски со всех категорий, цена которых, например, на 50% ниже средней;
- «акционные предложения» — все позиции со скидками;
- «краски для холста» — краски из всех категорий, которые можно применять для написания картин на холсте;
- «новинки» — недавние поступления во все категориях.
Пример реализации тегов на древовидной структуре
В итоге вы получите всевозможные комбинации категория + фильтр, категория + тег, категория + фильтр + тег.
Инструменты для создания структуры сайта
Создание структур можно выполнять в Excel или с помощью специальных программ и сервисов.
Обычная таблица в Excel подойдет для маленького интернет-магазина. При большом массиве информации с ней работать неудобно: на экране не видно всю структуру сразу, визуально нет четкого понимания расположения страниц, приходится много листать и легко запутаться.
Как правило, продумать структуру в уме довольно сложно: детали забываются, идеи и мысли сложить воедино не получается, ошибки и конечный результат не виден. Чтобы избежать трудностей и визуально увидеть, каким будет итог, воспользуйтесь интеллект-картами.
Преимущества интеллект-карт
- с помощью графической формы можно составить общую картину и поэтапно детализировать ее с учетом всех особенностей и специфики задач;
- проще заметить неточности и промахи, противоречия и накладки;
- легче расставить приоритеты и сфокусироваться на ключевых моментах;
- просто работать: создавать, вносить корректировки, удалять, переставлять местами.
Предлагаю ознакомиться с некоторыми MindMap сервисами (платные и бесплатные, десктопные и онлайн):
- Xmind — бесплатная десктопная программа, помогающая создавать карты, сделать каталог товаров магазина и его общую структуру, диаграммы, схемы, таблицы. Все элементы изменяются, корректируются связи между ними. Поправки, сноски, аудио-файлы, ярлыки, пометки, ссылки — все легко добавляется с компьютера, создается в программе и переносится.
- Coggle — онлайн-аналог Xmind. Инструмент применяется для создания и совместной работы над майндкартами в режиме реального времени. Все изменения сохраняются и можно вернуться к одной из версий. Есть бесплатный и платный функционал (5–8 $).
- Mindmeister — инструмент для работы над картами, диаграммами, таблицами, структурами и другими элементами, где требуется визуализация. Опций много, сервис гибкий и простой. Базовый доступ бесплатный, более продвинутые пакеты функций обойдутся от 5 $.
- Draw.io — бесплатный сервис для создания структур в режиме онлайн. Чтобы начать работу в нем, важно иметь аккаунт в Google. Тут легко сформировать блок-схемы, модели диаграмм, графики и формы. Интерфейс интуитивно понятен, функционал шире, чем у Xmind, есть возможность загрузки изображений.
- Microsoft Visio — софт приобретается с пакетом Microsoft Office. Отлично подходит для создания структур любой сложности и направленности.
- Creately — программа с бесплатной версией и 30-дневным пробным периодом. Доступна командная работа и возможность вести несколько проектов одновременно. Работайте в Creately онлайн, на компьютере или смартфоне.
Создавайте структуру интернет-магазина, которая привлечет больше трафика и сыграет важную роль в росте продаж.
Структура — это только первый шаг к достижению успеха проекта. Рекомендуем к прочтению исчерпывающее руководство о стратегии раскрутки интернет-магазинов и трендах интернет-торговли.
Организационная структура интернет-магазина
Администрация интернет-магазина.
* Руководитель интернет-магазина (директор).
Это ключевой сотрудник интернет-бизнеса. От его видения зависит стратегия и тактика развития проекта. Именно он будет набирать персонал, распределять их зоны ответственности, контролировать эффективность работы каждого отдела вплоть до сотрудника и вместе со своим персоналом будет добиваться достижения целей и задач.
Руководитель интернет-магазина должен не только разбираться в Интернете, но и изначально понимать объемы продаж и перспективную организационную структуру интернет-магазина в разрезе года, трех и даже пяти лет.
В обязанности руководителя интернет-магазина входят: бюджетирование, организация бизнес-процессов, стратегическое планирование, определение ассортиментной политики, подбор ключевого персонала и контроль эффективности работы ключевых отделов интернет-магазина.
Руководитель интернет-магазина несет ответственность за проект в целом и за каждое направление, находящееся в его ответственности в частности. Именно поэтому он должен хорошо ориентироваться как в основах IT-технологий, SEO, WEB-дизайне, так и в нюансах интернет-эквайринга, особенностях работы контент-менеджеров и логистов.
* Бухгалтерия.
Несмотря на распространенное представление, о том, что в Интернете всё бесконтрольно, интернет-магазин подчиняется всем принятым законам ведения бухгалтерского учета. Интернет-магазин, как и любой другой магазин, совершает сделки купли-продажи, сопровождающиеся оформлением соответствующих документов, а также предоставляет необходимую финансовую отчетность в контрольные органы.
* Юрист.
К помощи юриста интернет-магазины обычно прибегают на более поздних стадиях, когда критичным становится вопрос взаимодействия с поставщиками. Обычно это происходит при превышении объема продаж в 500 заказов в месяц. При таком объеме продаж уже необходимо иметь небольшой товарный запас, что требует заключения договоров отсрочки либо договоров с возможностью возврата нереализованного товара или брака. Таким образом, услуги юриста становятся необходимыми для снижения таких рисков.
Технический отдел.
* Программист.
В задачи программиста входит развитие и поддержка существующих сервисов интернет-магазина, а также борьба с различными чрезвычайными ситуациями — отключение сервера, хакерская атака и т.д.
* Отдел IT.
В задачи IT отдела входит настройка серверов, периферических компьютеров, АТС, а также настройка бухгалтерской информационной системы (1С, например). Обычно с этой задачей сложно справиться одному специалисту, в связи с чем в штат берут нескольких специалистов либо эти услуги аутсорсят.
* WEB-дизайн.
Так же, как и программирование, дизайн сайта постоянно требует развития. В задачи дизайнера входят: разработка дизайна сайта, баннеров и рассылок в единой концепции ресурса.
Отдел продвижения.
* SEO (Search Engine Optimization).
Специалисты SEO представляют одну из наиболее значимых служб интернет-магазина. Целью SEO-оптимизаторов является увеличение релевантного трафика и, следовательно, увеличение продаж, посредством оптимизации внутренней и внешней сред сайта. Фактически SEO-специалисты формулируют конкретные рекомендации по формированию внутреннего контента (а в некоторых случаях самостоятельно реализуют их), а также повышают авторитетность контента сайта за счет размещения ссылок на сайт. Эти ссылки в конечном итоге приводят к увеличению трафика и продаж. Таким образом, SEO-оптимизаторам удается сформировать достаточно большой целевой трафик и, следовательно, продажи.
* SMO (Social Media Optimization).
Это достаточно молодое направление в Рунете. В этой области обычно работают блогеры и маркетологи, а также люди с опытом работы в социальных медиа. SMO-продвижение может также строиться через сотрудников, хорошо знающих товар, целевую аудиторию и умеющих хорошо, интересно писать. Одним из множества вариантов SMO-продвижения является ведение корпоративного блога.
Данное направление в настоящее время набирает все большие обороты. Как известно, “вирусный маркетинг” является наиболее эффективным методом формирования общественного мнения о товаре и бренде в целом, а также эффективным инструментом продаж, в том числе в Интернете.
Отдел интернет-маркетинга.
Интернет-маркетологи — это специалисты с опытом классического маркетинга и продвижения интернет-ресурсов. В задачи интернет-маркетолога входит детальный анализ внешней среды сайта (включая всесторонний анализ сайтов конкурентов), планирование маркетинговой стратегии развития интернет-ресурса, планирование трафика, объема продаж и бюджета продвижения, развитие различных инструментов стимулирования продаж посредством работы с внешней и внутренней средой сайта и, наконец, контроль эффективности работы сайта, как с точки зрения юзабилити, так и с точки зрения качества контента.
На первый взгляд, связь интернет-маркетолога и usability сайта может показаться не совсем понятной. Но, на самом деле, всё объяснятся тем, что интернет-маркетолог — это специалист, основным инструментом которого является статистическая информация по сайту. Маркетолог отслеживает реакцию аудитории сайта на каждое изменение или добавление новой страницы сайта. Интернет-маркетолог знает всё о своей аудитории, начиная от того, сколько человек посетили сайт и приобрели товар, заканчивая тем, почему конкретно они выполнили то или иное действие на сайте, какая страница сайта интересна пользователям, какая вызывает негативную реакцию и, наконец, куда клиенты уходят после посещения сайта.
Интернет-маркетолог должен не только влиять на перемещение посетителя по ресурсу, но и уметь расставлять различные ловушки, заставляющие клиента покупать необходимый товар.
Служба формирования контента.
Контент-менеджер — это специалист, отвечающий непосредственно за внутреннее содержание сайта. Это одна из ключевых ролей интернет-магазина, ведь именно от того, как изложен контент (текст и фотографии), во многом зависит результат работы интернет-магазина. Именно контент, в конечном счете, является магнитом для трафика и одним из ключевых факторов конвертации посетителя карточки товара в покупателя.
Контент-менеджер должен обладать абсолютной грамотностью и работать строго в соответствии с инструкциями SEO-оптимизатора и менеджера по продажам. В задачи контент-менеджера входит описание товара и в соответствии с инструкциями размещение на сайте описаний и фотографий товара. В зарубежных интернет-магазинах специалист по контенту считается одним из ключевых факторов успеха интернет-магазина. Именно поэтому в большинстве книг, посвященных развитию Amazon.com (один из самых успешных и первый известный на весь мир интернет-магазин), большое значение придается именно работе контент-менеджеров и редакторов.
Складская служба.
В случае если бизнес-модель интернет-магазина предусматривает большой склад, необходимо правильно организовать работу склада.
Во-первых, склад должен быть близко расположен от отдела продаж и курьерской службы для того, чтобы менеджеры в любой момент могли осмотреть товар и таким образом ответить на любой вопрос покупателя, а также для того, чтобы товар быстро был доставлен клиенту или выдан прямо в офисе.
Во-вторых, на складе должен быть четкий учет и контроль выдачи товара. Учет должен производиться для предотвращения кражи товара и, что не менее важно, для планирования складских остатков, закупок и, наконец, продаж. При увеличении оборота без установки системы учета неизбежно возникнут проблемы с нехваткой того или иного товара и, наоборот, с большими товарными остатками, что в конечном счете негативно скажется на финансовом результате интернет-магазина.
Наиболее популярной системой складского учёта в России до настоящего времени является 1С, но это не умаляет роли других информационных систем. Информационная система, установленная на складе, обязательно должна быть синхронизирована с сайтом, чтобы на сайте можно было видеть действительно находящийся на складе или у поставщика товар, так как отсутствие товара на складе (в то время, когда он представлен в интернет-магазине) клиенты в большинстве случаев расценивают как обман.
Таким образом, складские сотрудники интернет-магазина должны иметь опыт работы на складе, опыт работ с 1С, быть надежными и оперативно работающими специалистами.
Отдел закупок.
Формирование отдела закупок становится актуальным при достижении 5-7 продаж в день (100 в месяц). Для оперативного обеспечения такого объема продаж необходимо четко планировать закупки и товарные остатки ходового товара, который для обеспечения конкурентного преимущества интернет-магазина (быстрая доставка) обязательно должен храниться на складе. Необходимо проводить постоянный мониторинг наличия товара у поставщиков и соответственно выставлять товар на витрину магазина или убирать его. И, наконец, закупщики — те специалисты, на плечи которых ложится проведение переговоров, направленных на снижение цен и улучшение других условий поставок.
Оргструктура
Рисунок 1 — Организационная структура интернет-магазина «Хвостик»